パースを作るに当たってファイルサイズを少なく抑え、操作性を向上できるのでかなり重宝しています。
まだ十分に使い切っていないかもしれませんが、今回は使用してみて気が付いたことを取り上げたいと思います。
| ちょっとわき道に戻る | |||
| Shadeのリンク機能について | |||
| R6から新機能である「リンク」(他のソフトのマスターオブジェクトのようなもの)が追加されました。 パースを作るに当たってファイルサイズを少なく抑え、操作性を向上できるのでかなり重宝しています。 まだ十分に使い切っていないかもしれませんが、今回は使用してみて気が付いたことを取り上げたいと思います。 |
|||
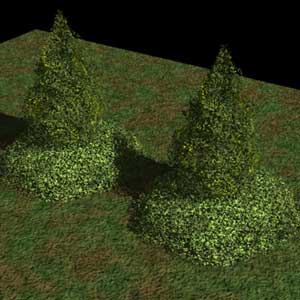
| ところでリンク機能とはどんなものでしょう。
|
 図1 一つの形状(木)をリンクしてマトリックス変形した例 |
||
|
|
|||
| リンクを使う理由
それではなぜリンク機能を使うのでしょう。いくつかその利点を挙げてみましょう。 それでは樹木(あまり良くできたものではありませんが)の例を使って通常のコピーとリンクを比較してみましょう。 |
Topへ | ||
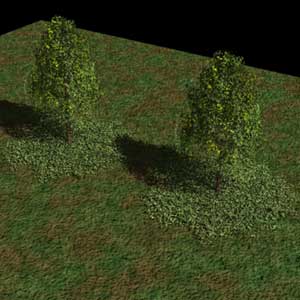
 図2-1 通常のコピーの例 図2-1 通常のコピーの例 |
 図2-2 元の形状をモディファイしてもコピーはそのまま |
||
| 当たり前ですがオリジナル形状をモディファイ(編集)してもコピーして作った形状には何ら影響を及ぼしません。(完全に独立)
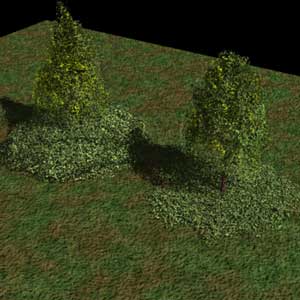
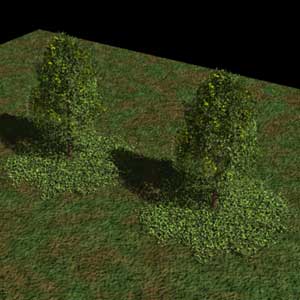
一方、リンクではオリジナル形状(図中の左の樹木)をモディファイすると、もう一方(リンク)も同じように自動的にそのモディファイが反映される。(オリジナル形状に依存) |
Topへ | ||
 図3-1 リンクによる複製 |
 図3-2 元の形状のモディファイがもう一方にも反映される |
||
2.対象物の作成の際 左右対称物を製作する時、通常はどちらか半分を作成し、鏡面コピーで一体化することが多いのではないでしょうか。 このような時、鏡面コピー後に修正があると、もう一度コピーをしなおさなければなりません。 リンクを使えば修正してもすぐにコピー(リンク)側に反映されるので、コピーし直したり消したりする必要がなく、常に完成状態を確認しながらモデリングできます。 私は作りませんがキャラクター(顔など)を製作するときは特に便利なのではないでしょうか? 私は左右対称な家具などを作る時にリンクを頻繁に使うようになりました。 |
Topへ | ||
 図4-1 実際に製作する左半分 |
 図4-2 リンクで複製をつくり鏡面移動した完成品 |
||
参考までに 実際に製作したオリジナル形状のファブリック(クッション)の厚みを変更してみたのが図4-3です。 ご覧のようにオリジナル部分を変更しただけでリンク部分(右側)のファブリック(クッション)も変更されているのが確認できると思います。 |
 図4-3 オリジナル形状のクッションの厚みを薄くした例 |
||
| 3.メモリー、ファイルサイズの点から 通常のコピーでは元形状と全く同じ情報を持つ物(オブジェクト)を作りますので、同じデータの大きさの分は確実にファイルサイズの増加になります。 一方(おそらく)リンクでは元形状を参照するのに必要なデータだけが増えるので、あまりデータの大きさは増加しませんので、ファイルサイズの増加は少なくてすみます。 これは(テストすれば判りますが)メモリーについても同じようなことがいえるようです。 ファイルサイズを小さく抑える事でファイルの管理が楽になり、メモリサイズを抑える事で間接的に操作が重くなるのを防ぎ操作性を良くするようです。 次の「数字で検証」を参考にして下さい。 |
|||
| Topへ | |||
|
|
|||
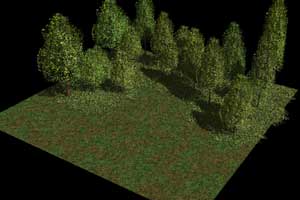
| 数字で検証 ファイルサイズ それでは実際にどれだけファイルサイズに影響するのでしょう。 ちょっとテストをしてみました。 右のような一本の樹木と円状に広がる雑草(できには目を瞑ってください)が地表面に配置されている形状をオリジナルとして比較していきます。 |
 図5 オリジナル形状(Sample1.shd) |
||
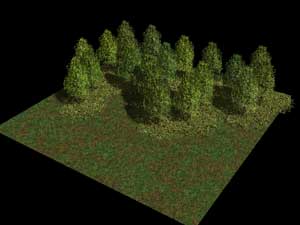
次に雑草と樹木をそれぞれ19個ずつ通常コピーしたものとリンクを使って複製したものとを作成し(下図参照)、それをファイルにそれぞれSample2.shdとSample3.shdして保存します。 |
Topへ | ||
 図6-1 通常のコピーで作成(Sample2) |
 図6-2 リンクで複製を作成(Sample3) |
||
 図6-3 作成された複製(リンクも形状も同じ)の配置 |
図6-1のようなパート構成で通常のコピーを作成しそれをファイルにSample2.shdとして保存する。 次に図6-2のようなパート構成でリンクを使った複製を作成し、それをファイルにSample3.shdとして保存する。 このようにしてSample1,Sample2,Sample3のファイルサイズを比較する テスト条件 いずれの場合も表面材質はマスターサーフェスを使用。 レンダリングイメージのないファイルとする。 その他余計な操作はしない。 テスト結果 Sample1.shd・・・・・・161KB(オリジナル) Sample2.shd・・・・・・2.52MB(通常コピー) Sample3.shd・・・・・・183KB(リンク使用) 考察 結果はわかりきっているが実際にこの条件ではこのぐらい差が出てきました。 もし、マスターサーフェスを使わなかったらさらにすごいことになっているでしょうね。(このサイトのマスターサーフェスの項を読まれた方なら判ると思います) |
Topへ | |
メモリー使用量(簡易法) ファイルサイズテストと同じファイルをアイコンダブルクリックで起動した時に使用しているShadeR6のメモリー使用量をタスクマネジャーで確認すると言う方法で簡易的に調べてみます。 テスト条件はファイルサイズの時と同じ。 表示するウィンドウなども同じにして起動直後の数値を読む。 テスト結果 Sample2.shdを読み込んだとき・・・・・・42812KB(通常コピー) Sample3.shdを読み込んだとき・・・・・・39144KB(リンク使用) 追加テスト ついでなのでさらにコピーまたはリンク複製を重ねたらどうなるかについて、参考までにメモリ使用量の推移を調べてみました。 図6-1及び図6-2の「低木1」パートと「草群」パートを選択し、さらに4回コピー(またはリンク複製)してみました。 テスト結果2 |
|||
|
|
Topへ | ||
| 使いにくい点(注意したい点) リンクを作る時リンクのリンクを作ってしまいがち リンクのリンクを作ってしますと、最初に作ったリンクを動かすとあとに作ったリンクも動いてしまいます。 このようなときはリンクのリンクではなくコピーをつくるようにするするといいようです。 敢えてそのような構成にするのもありかと思いますが... 間違ってリンク元を動かして全体の配置が狂ってしまう。 図形ウィンドウで操作しているときに誤ってリンク元を選択してを動かしてしまうとリンク全てが動いてしまいます。 私もまだリンクに慣れていない時に、知らず知らずのうちに元形状を動かしてしまい困ったことがありました。(回転変換をかけたものなどはとんでもない方向にすっ飛んでいきます) 今はこのようなミスを防ぐ為に、リンクをたくさん作る時は元形状を「~#」をつけたパートに入れレンダリングも編集もできないようにしてしまっています。 具体的には配置したいリンクの数だけ~#パート内に先に作成して、できたリンクだけを別のパートに移して図形ウィンドウ上に配置していくようにしているという事です。 元形状を編集する時だけ元形状を直接ブラウザで選択して編集します。 ちょっと面倒かも知れませんがこの方法を使うようになってから間違いがほとんどなくなりました。 ブラウザには「リンク」としか表示されないのでコンテクストメニュで元をたどらないとなんだか判らない。 リンク(実際はパートの一種)にはリンクと言う名前しか表示されないので、リンクを多く作ると一体どの形状から作ったリンクか直感的にわからなくなってしまいます。(コンテクストメニューで元形状を知ることはできますがいちいちそんなことはしていられません) 私は一つ上の項でパートを作る時、まず元形状のリンクを一つ作りそのリンクの名前を付けてから「Shift+Z」(win)で必要な数だけ同位置コピーするようにしています。こうすることにより全てのリンクパートに名前が付き、判別しやすくなります。 もちろん、普通のパートに名前を付け、その中に整理しておくのも良い方法だと思います。 リンクを形状に戻す機能がない。(隠し機能があるとかないとか、果たして本当のところは?) リンクは非常に便利ではあるのですが、編集できません。 時々リンクで複製したものを編集したくなる時があります。そんなときにリンクを「リンク元形状で置き換える」と言うような機能があると良いのだがと思います。(どこかで隠し機能があるようなことを聞きましたが本当だろうか) (VBScriptにもリンクを扱うオブジェクトがあるのでスクリプトで何とかなると思いますが未だ手をつけていません。) リンクにするか、普通のコピーにするか見極める事が重要かと思います。 ※補足 Spaceキーを押しながら右クリックで開くコンテクストメニューにある「RealizeLink」がそうでした。隠し機能になっていると言うことはまだ不完全なところがあるかもしれませんが、今のところ問題なく使えてます。(2003/11/03) 元形状が無い状態でエクスポートするとただのパートになってしまう。 形状をエクスポートする時にエクスポートする形状にリンクがある場合は必ず元形状もエキスポートしてください。 そうしないとただのパートとして出力されてしまいます。 エクスポートを多用する方はお気お付けください。 |
|||
|
|
Topへ | ||
| もしかすると役に立つかも リピートで先にリンクを必要な数つくり形状に沿って一括で配置する。 R6の機能に線形状に沿って整列と言うのがありますが、たくさん作成したリンクを一気に整列させるのには非常に便利な機能ですので併用してください。リンクにも対応しています。 リンク元のメイン表面材質の基本色を設定しない方法。 自然物などをリンクで表現する時は何か少しでもリンク同士で差をつけたくなります。 そんな時リンクへの基本色の設定が少しは役に立ちます。但し元形状に基本色が設定されていたらこれはどうにもなりませので、このときは元形状の表面材質の基本色のチェックは外しておいてください。 これで少しはバリエーションをもたせることができます。 変形(マトリックス変換)を活用する リンクはパートの一種なのでマトリックスを持っています。ですから全体に拡大縮小、回転などの変換をかけることが可能です。 自然物を表現する時は基本色の設定と、拡大縮小などの変換ででばらつきを作ってそれらしく仕上てみてはいかがでしょう。 パートにリンクをかける。 リンクは形状とパートどちらを元形状にしてもかまわないようになっています。 と言うことはパートに仮の形状を入れておき、パートを選択してリンクを作っておけば便利です。 こうすることによってパートの中身を替えれば全てのリンクの内容が新しく入れた形状に置き換わります。 |
|||
|
|
Topへ | ||
| スクリプト化できそうなこと 複数リンクにRGB幅を指定してランダムに基本色を設定する。 自然物(石、樹木、植栽など)を作る時、大量にリンクを作成しておきそれを配置した後基本色にばらつきを持たせてやればかなり自然に見えるのではないかなどと思っています。 スクリプトの流れとしては 1.リンク元を選択してスクリプトスタート 2.ダイアログでR、G、Bそれぞれのバラツキ幅(上限下限)を指定できるダイアログでデータを得る。 3.NumberOfLinksで選択した形状を元にしているリンクの数を調べる。 4.ループとLinksを使い複数リンクのハンドルを取得する。 5取得したハンドル全て対し、ループを使ってにランダムに入力された下限上限の間で色を変化させる。. 複数リンクに変形率を指定してランダムに変形(拡大縮小、回転等)する。 上と同じで自然物を表現する時少しだけ不規則にばらしたい時に便利かなと思う。 大体の配置を線形状に沿って配置して、それに不規則性を持たせたらいいのではないかなどと考えています。 スクリプトの流れは上とほぼ同じでRGBの変わりに回転、移動、拡大縮小などのばらつき率を0〜2程度の間で指定してもらい、それをやはりランダムにばらしていけば実現するだろう。 リンクをリンク元の形状のコピーに置き換える 二つ前の項でも話題にしたがリンクを元形状に置き換えることができるとそのリンクだけ編集できて便利だ。 次のような流れで実現できるのではないかと思う。 1.元形状に置き換えたいリンクを選択してスクリプトを起動する。 2.リンクのマトリックスを取得する。 3.LinkMasterでリンク元のハンドルを取得する 4.リンク元をコピーする。 5.コピーした形状をパートに入れる。 6.そのパートを選択して先ほど取得したリンクのマトリックスを適用させる。 一つ問題はブラウザ上のリンクの位置に、置き換えた形状を置きたいので切り取り、ペーストで配置する必要があるかもしれないですね。 注)隠し機能[space+右クリック(win)]にしっかり「realizeLink」と言うのがありましたので作る必要はなさそうです。(2003/11/03) 時間ができたら作ろうと思っています。(いつになることやら) |
|||
| ちょっとわき道に戻る | Topへ | ||